Table of contents
Sales Blast Countdown Timer by Amasty allows you setting up a countdown timer to support your limited-time promotions.
Interface Overview
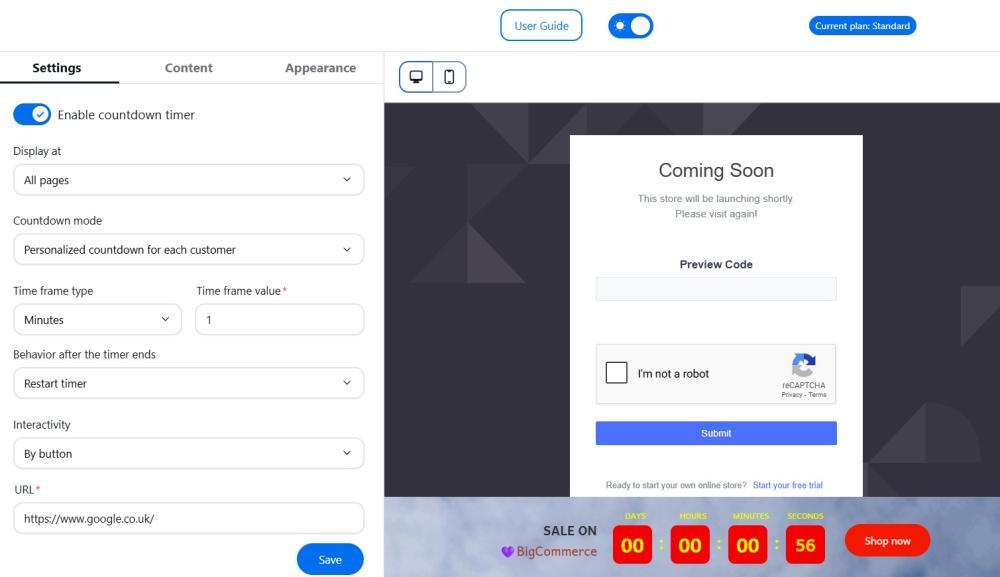
On the left side of your screen, you'll find a vertical sidebar with three main tabs: Settings, Content, and Appearance. Each tab lets you adjust the timer's functionality, content, and visual style. On the right side, you can preview how your timer will look based on your selected settings, with options to check both desktop and mobile views.
Settings
In the Settings tab, configure the following options:

1. Enable countdown timer - toggle this to activate the timer.
2. Display at - choose where to display the timer: Home page, All pages, Category pages (select categories) or Specific pages (insert the URL or multiple URLs and press 'Enter').
3. Countdown mode:
- Start-to-finish timer - set a countdown from a specific start date to an end date.
- Personalized countdown for each customer - create a unique countdown for each user session.
4. Select date range (available for Start-to-finish mode) - specify the start and end dates for the countdown.
Time frame type and Time frame value (for Personalized countdown for each customer) - specify the period to make the countdown timer start for each customer’s session based on this timeframe.
5. Behavior after the timer ends (available for Personalized countdown for each customer mode) - choose what happens when the timer finishes: hide it, restart from the beginning, or display a custom message.
6. Interactivity:
- All timer - make the entire timer clickable and provide a URL for redirection.
- By button - add a button to the timer bar and set a URL for redirection.
After configuring, click the Save button in the Settings tab and move on to the Content tab.
Content
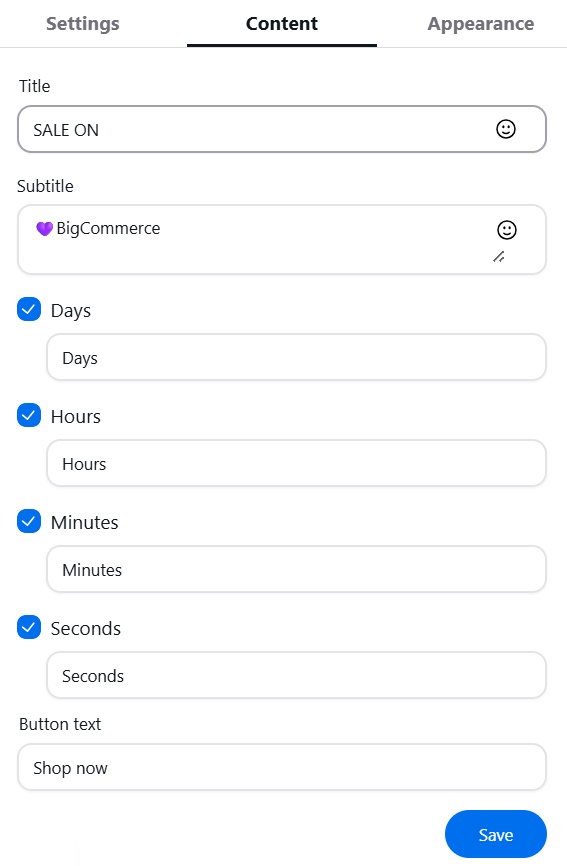
Go to the Content tab to set the text and time units for your countdown timer:

1. Title - enter the main title for the timer. You can add emojis to your text.
2. Subtitle - add a subheading for extra context. You can add emojis to your text.
3. Days, Hours, Minutes, Seconds - choose which time units to display or hide.
4. Button text - customize the text on the button (if enabled).
Once you're done, click the Save button in the Content tab and move on to the Appearance tab.
Appearance
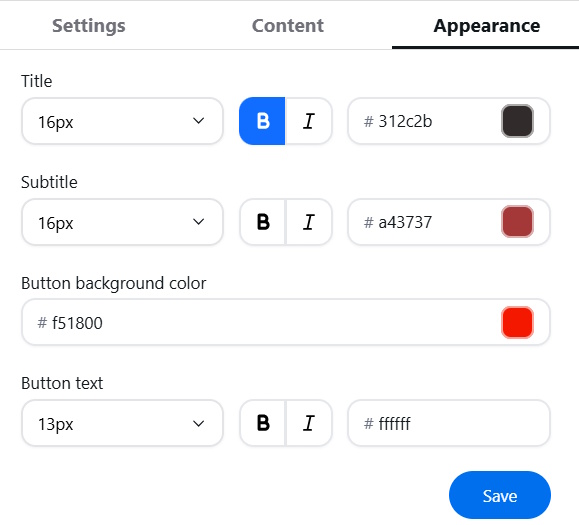
Open the Appearance tab to customize the design of the countdown timer:

- Timer position - choose where to display the timer — at the top or bottom of the page.
- Title and subtitle alignment - select the text alignment for the title and subtitle.
- Font - select a font from the dropdown list.
- Animation - choose the digit-flipping animation.
- Custom background - optionally, upload your image to use as the timer’s background.

- Colors - choose colors for the background, timer window, countdown, time units, title, subtitle, and button.
- Sizes and styles - adjust the font size, weight, and style for the title, subtitle, and button text.
Click the Save button on the Appearance tab.
Congratulations! You've successfully configured your first timer. Feel free to experiment with the different settings to create a timer that perfectly suits your needs.