Table of contents
- Onboarding
Learn where to find a helpful setup guide in the app. - Initial Setup
Configure your theme and sync your products with the app. - General Settings
Configure general settings, including price display, duration, markets and B2B catalogs price calculation, block rendering, text and design configuration. - Products
Check the products and their prices on all assigned markets and catalogs, and customize each product price settings if needed. - Price History
View the history of product price changes. - Dashboard
View the dashboard of daily and monthly product price changes. - Adding the lowest price block to non-product pages
View the history of product price changes. - Troubleshooting
Explore a workaround used when the theme doesn’t allow you to add the lowest price block during the initial app setup. - FAQ
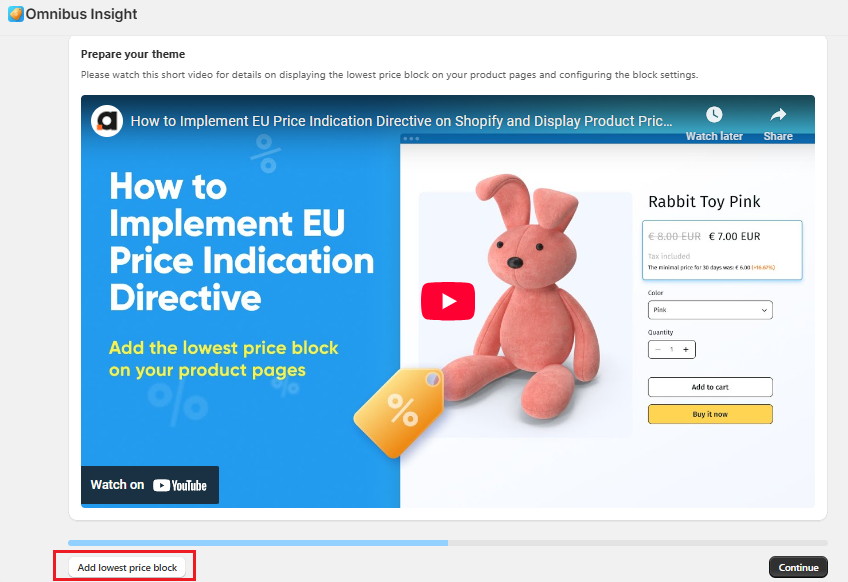
After installation, you’ll land to the Pricing page to choose a subscription plan. Next, you’ll go through a brief onboarding process. There you’ll find a detailed video guide and quick access buttons to “Add the lowest price block” to your Theme and sync your products. You can skip these steps during onboarding and complete them later from the app interface.
Note: Both steps theme customization and product syncing are required for the app to collect product data and display the lowest price on product pages. The syncing process may take a few minutes.


Initial Setup
Add the Lowest Price Block to Your Theme
To add the “Lowest price” block to your theme, click the “Add Lowest Price Block” button during onboarding.
This will automatically take you to your theme's customization page and add the Lowest Price block to your product page template.

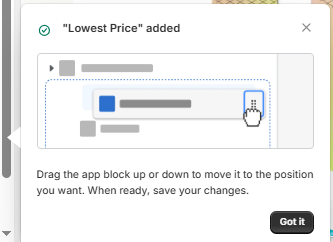
You'll see a notification confirming the block has been added to the end of the list of page elements.
Note: Some themes don’t support adding new snippets or blocks. If you encounter this, there’s a workaround to bypass the restrictions. Please refer to the Troubleshooting section at the end of this guide for more details.

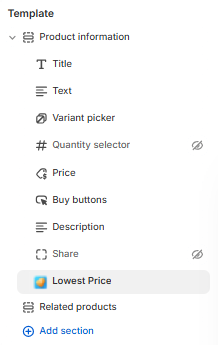
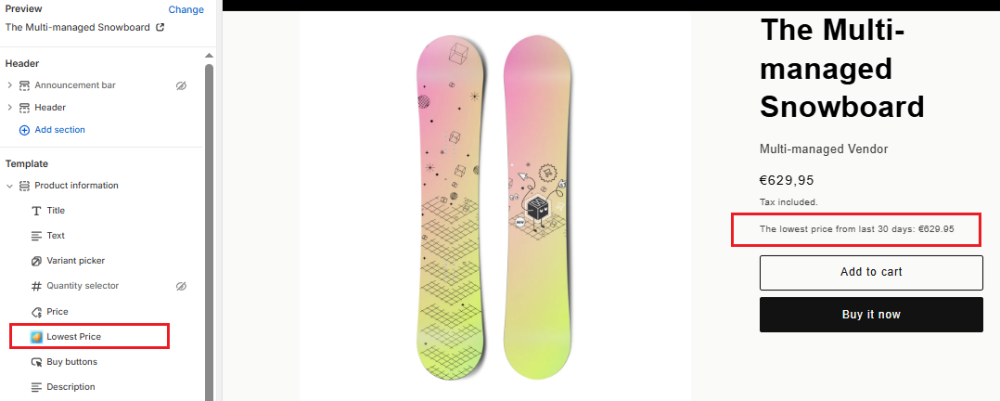
The newly added block will show up in the sidebar.
Arrange its placement using drag-and-drop, positioning it where you want to display the "Lowest price" (for example, under the main product price).

Once you've positioned the block, click the "Save" button at the top right of the page. The changes will immediately be applied to all your product pages.
Return to the onboarding process to continue with the next step, which is synchronizing your products.
If the Lowest Price block is not yet connected to your store theme, the app will not work.
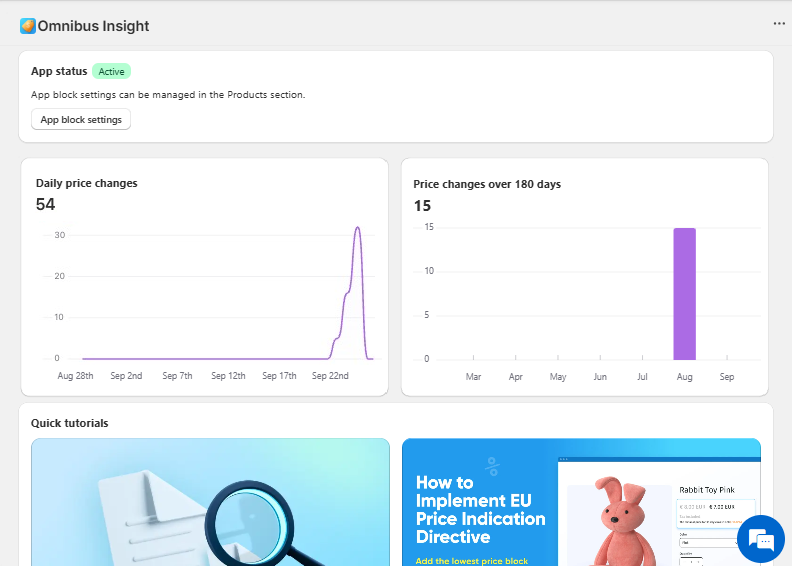
If you did not complete the setup during onboarding, you can activate the Lowest Price block at any time from the app's homepage. On the app's homepage, you will see an "App Status" bar. This bar indicates whether the lowest price block is currently active in your store.

If the status is not active, an "Activate" button will be available. Click this button to be automatically redirected to your theme's product page customization page.
Once on the customization page, the Lowest Price block will be automatically added to the list of elements. Simply drag and drop the block to your preferred position on the product page (e.g., under the main price).
After placing the block, click "Save". The status bar on the app's homepage will now show as "Active," confirming that the app is working correctly and the lowest price block is visible to your customers.

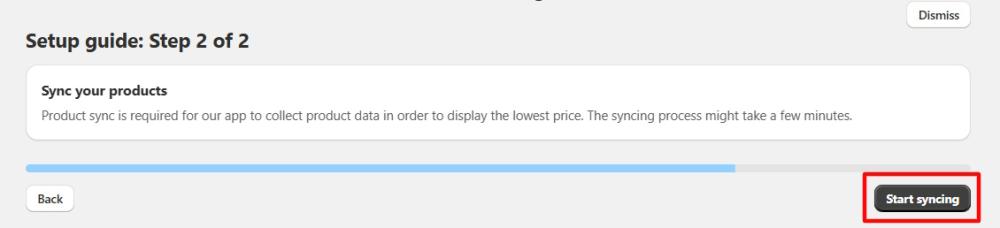
Sync Your Products
Once you've finished configuring the block, return to the Omnibus Insight app to synchronize the application with your products.
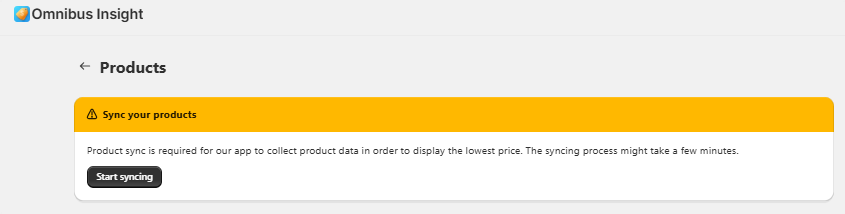
Open the Products page and click Start syncing button. Congratulations, the initial setup of the application is now complete!

General Settings

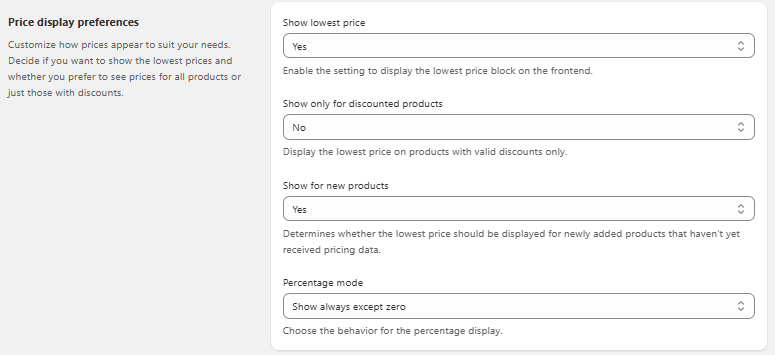
Price display preferences - customize how prices appear to suit your needs. Decide if you want to show the lowest prices and whether you prefer to see prices for all products or just those with discounts:
Show lowest price - enable the setting to display the lowest price block on the frontend.
Note: Please note that the block will only be displayed after it has been added to templates.
Show only for discounted products - display the lowest price on products with valid discounts only.
- Yes: Display the lowest price only on products with valid discounts.
- No: Display the lowest price on all applicable products.
If "Show only for discounted products" is set to "No," the following option becomes available:
Show for new products:
- Yes: The lowest price will be displayed for newly added products (including duplicated ones). For these products, the current price will be shown as the lowest price until historical pricing data becomes available.
- No: The lowest price widget will not be displayed for newly added products (including duplicated ones) until they have established pricing history.
Percentage mode - choose the behavior for the percentage display.
Options:
- Show always except zero
- Never show percentages
- Show only when positive
- Show only when negative
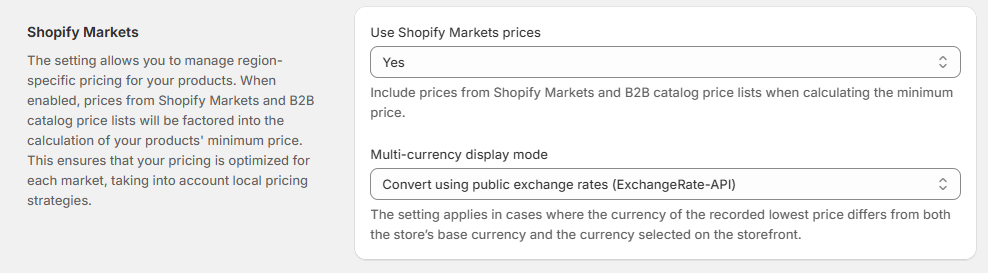
Shopify Markets - enable this setting to integrate your Shopify Markets and B2B catalog price lists into the calculation of your product's minimum price.
- No: The application will calculate the minimum price based solely on your store's primary price list.
- Yes: The application will regularly sync with your Shopify Markets and B2B catalog price lists to gather the most up-to-date pricing, including any market- or catalog-specific discounts. This means that the lowest price for each market or catalog will be determined independently, without referencing other markets or catalogs.
Note: Marketplace syncing is hourly. Changes to market status, catalog status, or product pricing will reflect within 60 minutes, so if you don’t see changes immediately, please wait a bit.
Note: When the global "Use Shopify Markets prices" setting is enabled, a new section will appear within the individual product settings. This section will provide a detailed breakdown of your market-specific and catalog prices, with Regions tab showing market-specific prices and B2B tab showing catalog prices. This feature helps ensure that you can offer competitive pricing tailored to each market and catalog you serve.

Multi-currency Display Mode - defines how your product’s lowest price is shown when the recorded minimum price from a Shopify Market or B2B Catalog is in a different currency from both your store’s base currency and the storefront’s selected currency.
Note: This setting affects only how the lowest price is displayed. It does not influence your actual market or catalog pricing, nor the price logic used in calculations.

Multi-currency display mode options:
- Hide lowest price - The lowest price will not be displayed if it cannot be accurately shown in the selected currency. Use this if you prefer to hide potentially inconsistent pricing information.
- Convert using public exchange rates - The lowest price will be displayed after conversion using public exchange rates (ExchangeRate-API). While not precise, this option allows the price to be shown in the storefront’s selected currency.
- Show in original catalog currency - The lowest price will appear exactly as recorded in its original catalog currency. This ensures full accuracy, even if the displayed currency differs from the one selected on the storefront.
Note: If the minimum price currency matches the store's base currency, the price will always be accurately converted and displayed in the selected storefront currency, regardless of the chosen multi-currency display option, as the store's native exchange rate can be utilized.
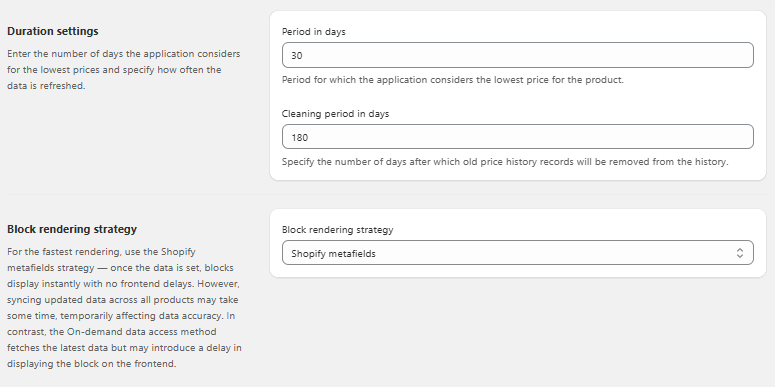
Duration settings - enter the number of days the application considers for the lowest prices and specify how often the data is refreshed.
Period in days - period for which the application considers the lowest price for the product.
Cleaning period in days - specify the number of days after which old price history records will be removed from the history.

Block rendering strategy - when displaying product blocks, you may notice a short delay depending on how many products you have. Here are two strategies you can choose from to manage how these blocks appear during that delay:
- Shopify metafields (Recommended) - If you store your block information in Shopify metafields, it will show up without any delays. However, keep in mind that specific configurations — like text settings and customization — might take a little longer to appear on the frontend. Fortunately, this delay is only temporary and happens just once for a setup change. After that, updates will appear instantly without any delays.
- On-demand data access - If you choose this option, the block will take a bit longer to show up on the frontend initially and each time you update the app. However, when it does appear, it will have all your configurations ready to go.
Note: These strategies only affect global settings and do not change how prices are calculated or how individual configurations are displayed.

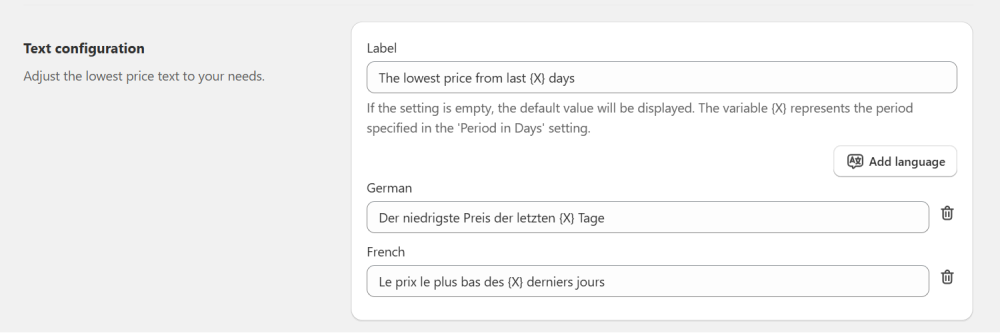
Label - adjust the text that will be displayed on the front end for customers. If the setting is empty, the default value will be displayed. The variable {X} represents the period specified in the 'Period in Days' setting.
To add translations of the label, click Add language, choose a language, enter the translated text, and click Add. The translation will automatically appear for customers in the relevant locale. You can remove it anytime by clicking the trash icon.

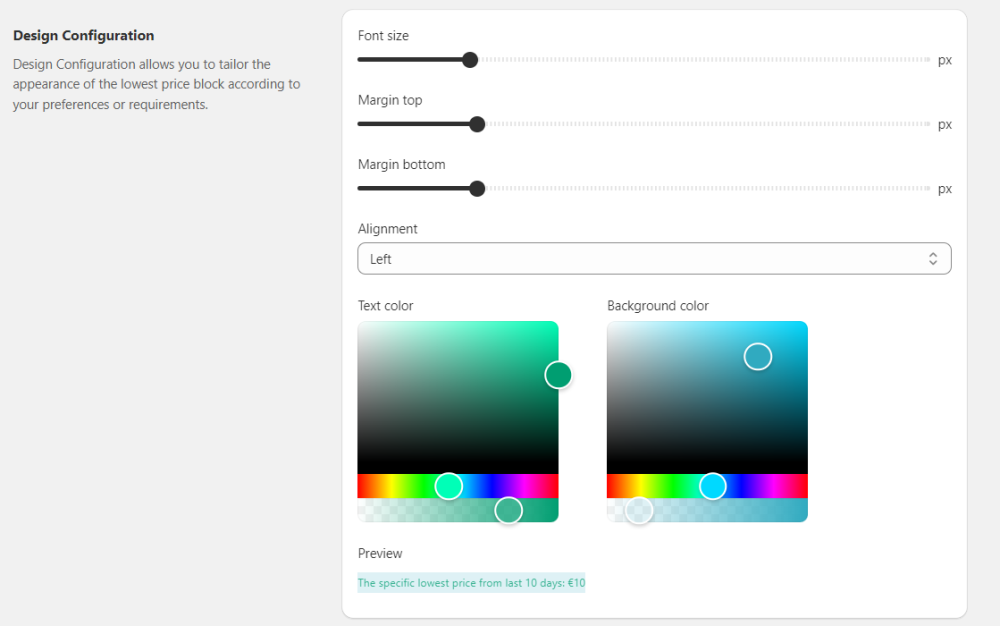
Design Configuration - these settings allow you to tailor the appearance of the lowest price block according to your preferences or requirements. You can also review your design changes right here, ensuring a seamless and personalized look that matches your preferences or requirements.
Products
Note
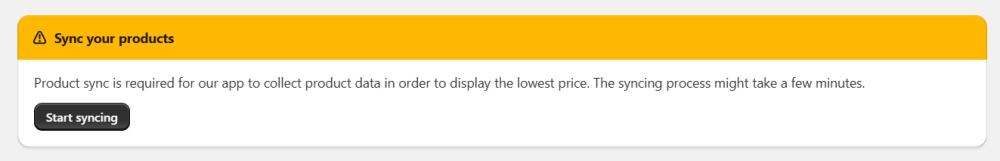
If you see a "Sync your products" notification, you’ll need to sync your products first. Syncing is essential for the app to gather product data and display the lowest price. Simply click the Start Syncing button to begin.

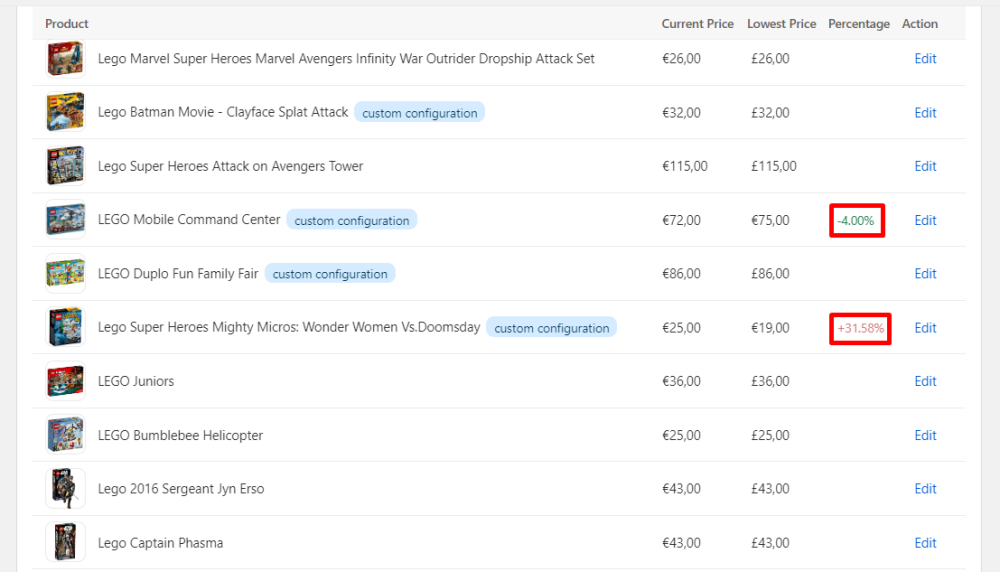
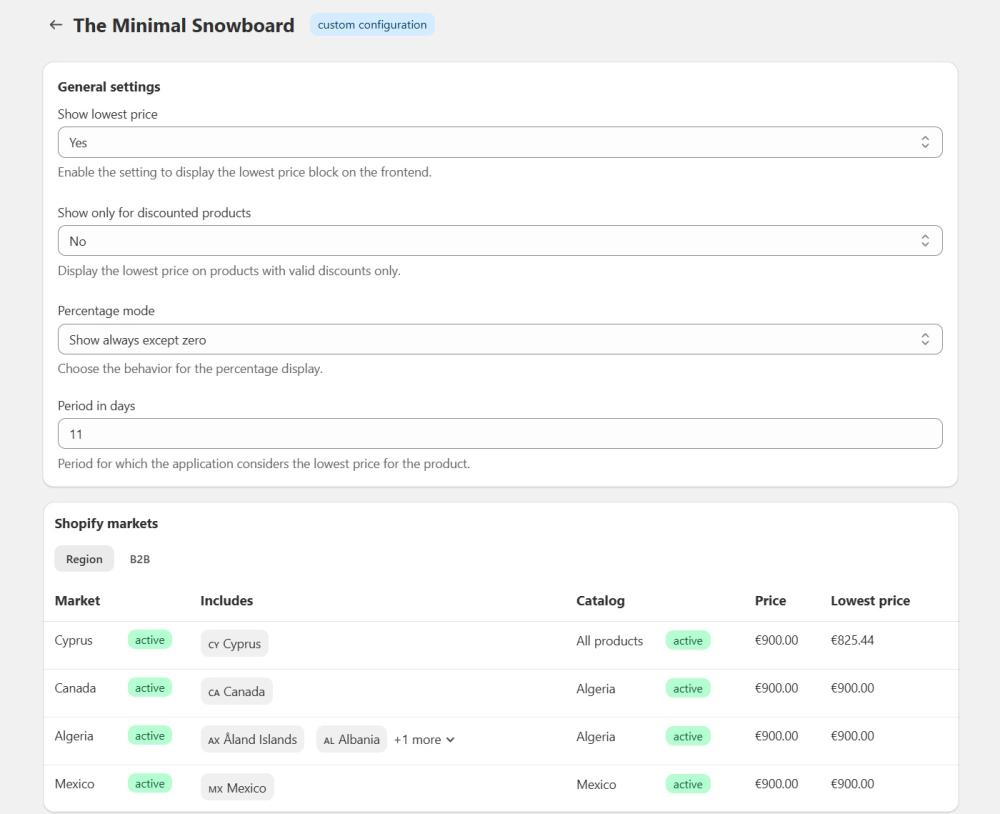
On the product grid, you can see all the products currently in the store, including their current price, lowest price, and percentage difference. Furthermore, you have the option to search for products by name.

Customize each product price settings right from the grid by clicking 'Edit' button. Customized products stand out on the grid with a 'custom configuration' label for easy recognition and management.

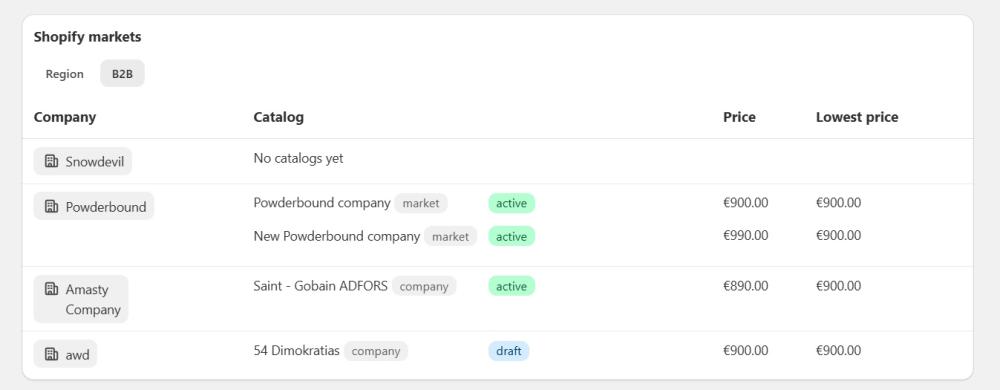
Shopify Markets - this table appears only when the global “Use Shopify Markets prices” setting is enabled. The section includes two tabs:
- Region - the tab displays details for each active Shopify Market the product is assigned to, including Market Name, product Price in that market, Lowest Price in that market and Catalog where the price change originated.
- B2B - the tab displays details for each active B2B catalog (available on Plus and Plus Unlimited plans), including Company the product is assigned to, Catalog name, product Price in that catalog, Lowest Price in that catalog.
Note: Prices for both "Current Price" and "Lowest Price" are displayed in the currency that Shopify provides for that specific market, so the currencies in these fields may differ.
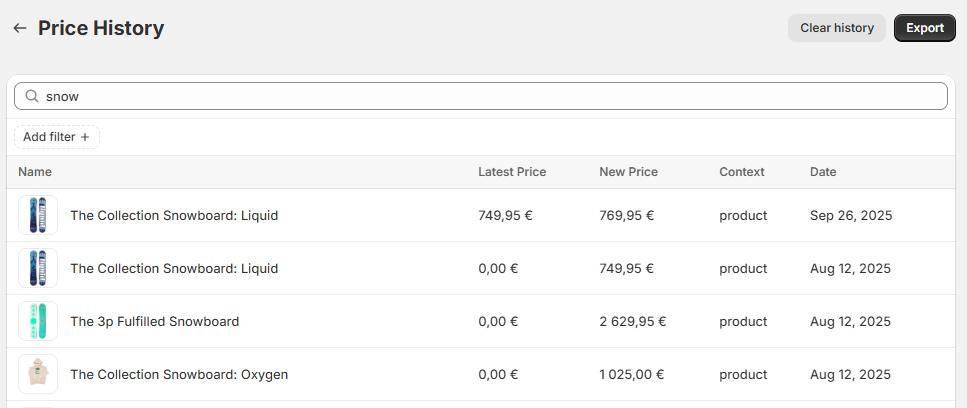
Price History
Within the price history, only products that have undergone price changes are showcased. You can access details about the product name, its most recent price, new price, context, the catalog where the change occurred , and the date of the modifications. This helps you quickly pinpoint not just what changed, but also where that change originated.

Note: the Price history begins accumulating data only after the installation and activation of the application; any prior changes are not included.

The Export button allows you to download the price change data for further analysis.
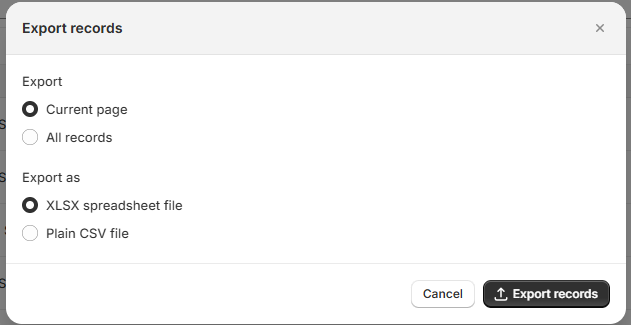
Click the Export button in the top-right corner of the grid. The Export records window will open, where you can choose:
- Records to export: Current page (default) or All records
- Export format: CSV for Excel (default) or Plain CSV file
Note: If filters are applied, only the filtered results will be exported.
Click Export records to download a file containing all visible columns and their values.
Note: The export will include column names and use UTF-8 encoding with commas as separators.
After the export is complete the file named price_history_export will automatically download to your computer, and a message appears at the bottom confirming the number of records exported.
Dashboard
On the app's homepage, you will find two charts that give you a quick overview of your price change history.
- Daily Price Changes: The first chart, "Daily Price Changes," shows the number of price adjustments made each day over the past 30 days. This chart helps you monitor your recent pricing activity on a day-to-day basis.
- Monthly Price Changes: The second chart, "Price Changes over 180 Days," displays the total number of price changes per month over the last six months. This gives you a broader perspective on your long-term pricing trends.

Adding the lowest price block to non-product pages
Adding the lowest price block to Homepage and Collections
For the lowest price block, you have the option to include it on the Home page or Category pages.
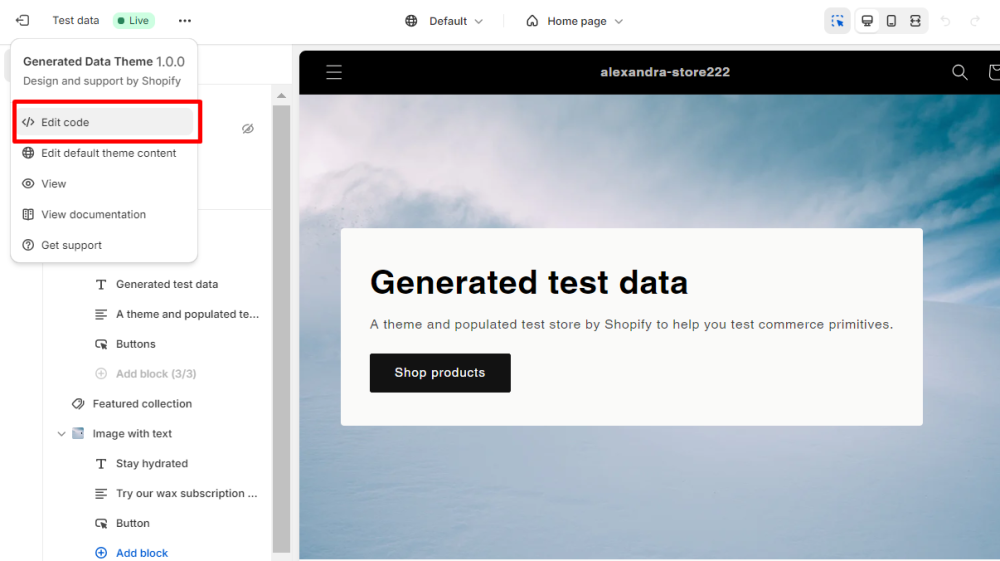
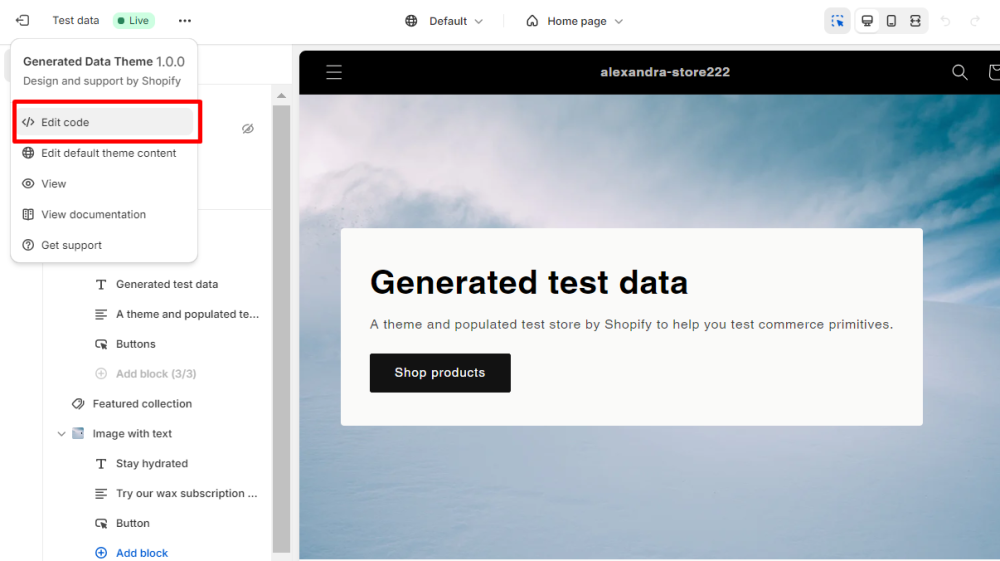
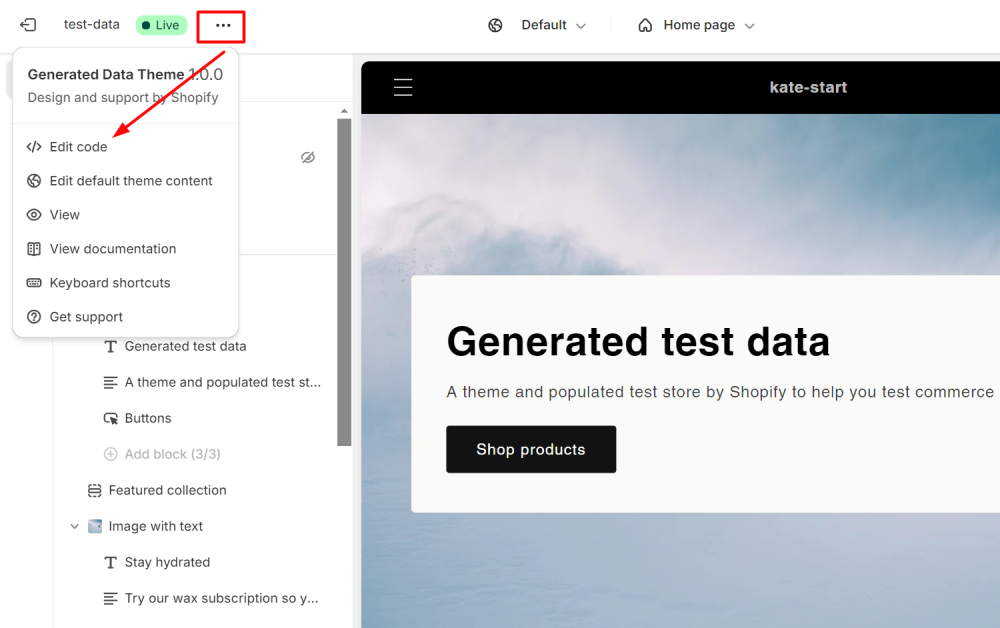
Here's how you can do it: head to the theme settings, and then click on 'Edit code'.

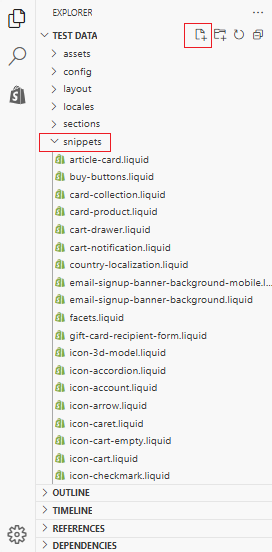
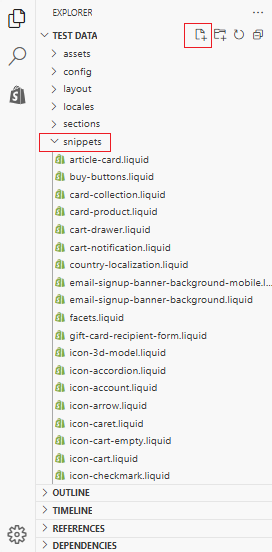
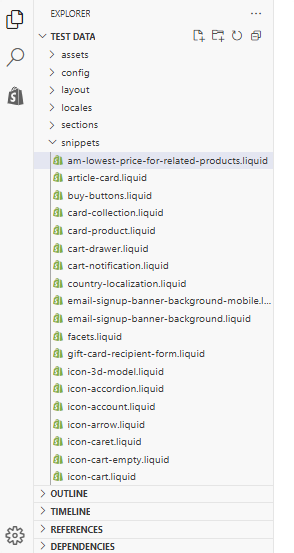
In the theme editor sidebar, find and click on the "Snippets" section to expand the list of existing snippet files.
At the top of the expanded list, you will see a button labeled "New File". Click this button to create a new snippet file.

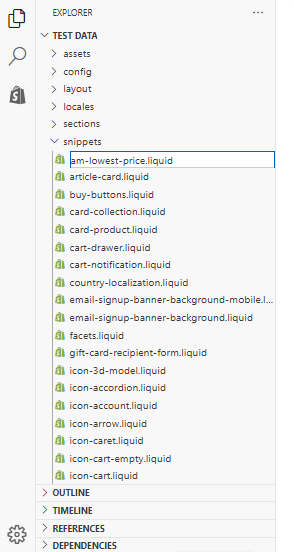
A text field will appear where you can enter a name for your new snippet.

Name it 'am-lowest-price.liquid' and press 'Enter'.

On the right side of the screen, in the tab corresponding to the new snippet, add the content below to the code text field and save.
<div id="am-omnibus-container-{{ product.id }}"></div>
<script>
(async()=>{let{shop:e,locale:t,currency:r,country:i}=window.Shopify;if(!e)return;let n="{{ product.id }}";if(!n||void 0===window.ShopifyAnalytics)return;let l="{{ product.selected_or_first_available_variant.price }}"*.01,a="{{ product.selected_or_first_available_variant.compare_at_price }}"*.01,o="{{ customer.current_company.id }}",c=`{{ product.metafields["app--80349265921"].am_lowest_price.value | json }}`,s=`{{ product.selected_or_first_available_variant.metafields["app--80349265921"].am_lowest_price.value | json }}`,u=null,p=null;if("null"!==c)try{u=JSON.parse(c)}catch(f){console.log(f)}if("null"!==s)try{p=JSON.parse(s)}catch(y){console.log(y)}let m="{{ product.selected_or_first_available_variant.id }}",{page:d}=window.ShopifyAnalytics.meta,{pageType:h}=d,g=async t=>{let i=r?.active;if(!i)return null;let n=(e,t)=>{try{if(!t){localStorage.removeItem(e);return}let r={value:t,timestamp:Date.now()};localStorage.setItem(e,JSON.stringify(r))}catch(i){}},l=e=>{try{let t=localStorage.getItem(e);if(!t)return null;let{value:r,timestamp:i}=JSON.parse(t),n=Date.now();if(n-i<432e5)return r;return localStorage.removeItem(e),null}catch(l){return null}},a=`am_omnibus_rate_${i}_${t}`,o=l(a);if(o)return o;let c=await fetch("/apps/am-omnibus-price",{method:"POST",headers:{"Content-Type":"application/json",Accept:"application/json"},body:JSON.stringify({shop:e,operation:"currency_conversion",currency:r,lowestCurrency:t})});if(!c.ok)return null;let{rate:s}=await c.json();return n(a,s),s},$=async e=>{if("object"!=typeof e)return;let r=e.settings;if(!r||"object"!=typeof r)return;let{show_lowest:c,display_only_at_discount:s,percentage_mode:u,multi_currency_display_mode:p,period:f,languages:y,translations:m,css:d}=r;if(!c)return;let h=e.shopCurrency,$=window.Shopify?.currency,b=$?.active,v=$?.rate,_,w,j,k,S=null,A=e?.markets,T=null;o&&A?.companies?.[o]?T=A?.companies?.[o]:i&&(T=A?.countries?.[i]);let I=T?T.prices:null,C=T?T.lowest:null;if(I&&C){let P=I&&b?I[b]?.original:null;if(P)_=P.amount,k=P.currency;else{if(!C.original?.amount)return;h===C.original?.currency?(_=C.original.amount*v,k=b):(_=C.original.amount,k=C.original?.currency)}w=l,j=!!(a&&a>l)}else _=e.lowest_price,e.currency===b?(k=b,w=l,j=!!(a&&a>l)):(k=e.currency,w=e.price,j=!!e.at_discount);if(k&&k!==h){if(!$||"object"!=typeof $)return;if(b&&k===b)v=1;else if(b&&h===b){if(_*=v=$.rate,1==+v&&k!==b)switch(p){case"hide":return;case"original":S=k;break;default:if(!(v=await g(k)))return;_*=v,v=1}}else switch(p){case"hide":return;case"original":S=k;break;default:if(!(v=await g(k)))return;_*=v,v=1}}if(null==_||s&&!j)return;let x=w<_,q=w>_,E="inherit",F="";q?(F="+",E="rgb(214, 123, 123)"):x&&(F="-",E="rgb(110, 221, 168)");let H=`color: ${E}`,L,M;0!==_?M=` <span style="${H}">(${F}${L=Math.abs(L=parseFloat(L=(w/_-1)*100).toFixed(2))}%)</span>`:(L=0,M=""),("dont"===u||"positive"===u&&x||"zero_or_negative"===u&&q||0===L)&&(M=""),S?b=S:b&&b!==h&&v&&1!=+v&&(_*=v);let O=new Intl.NumberFormat(t,{style:"currency",currency:b}).format(_);O||(O=`${_} ${b}`);let X=m.lowest;if(y&&y.length>0)for(let z of y)z.code&&z.code===t&&z.text&&(X=z.text);let N,B,D;X?(X.includes("{X}")&&(X=X.replaceAll("{X}",f)),N=`<p class="caption" style="${d}">${X}: ${O}${M}</p>`):N=`<p class="caption" style="${d}">${B="The lowest price from last"} ${f} ${D="days"}: ${O}${M}</p>`;let G=`#am-omnibus-container-${n}`,J=document.querySelectorAll(G);J&&0!==J.length&&J.forEach(e=>{e.innerHTML=N})},b=e=>"object"==typeof e&&Object.keys(e).length>0;if(["collection","home","searchresults"].includes(h)){var v,_;if(m&&null!==p&&"object"==typeof(v=p)&&Object.keys(v).length>0)return $(p);if(null!==u&&"object"==typeof(_=u)&&Object.keys(_).length>0)return $(u);let w=await fetch("/apps/am-omnibus-price",{method:"POST",headers:{"Content-Type":"application/json",Accept:"application/json"},body:JSON.stringify({shop:e,productId:n,variantId:m,locale:t,currency:r,country:i,companyId:o,realPrice:l,realComparePrice:a})});if(!w.ok)return;let{lowestPriceHtml:j}=await w.json();if(!j)return;let k=`#am-omnibus-container-${n}`,S=document.querySelectorAll(k);if(!S||0===S.length)return;S.forEach(e=>{e.innerHTML=j})}})();
</script>
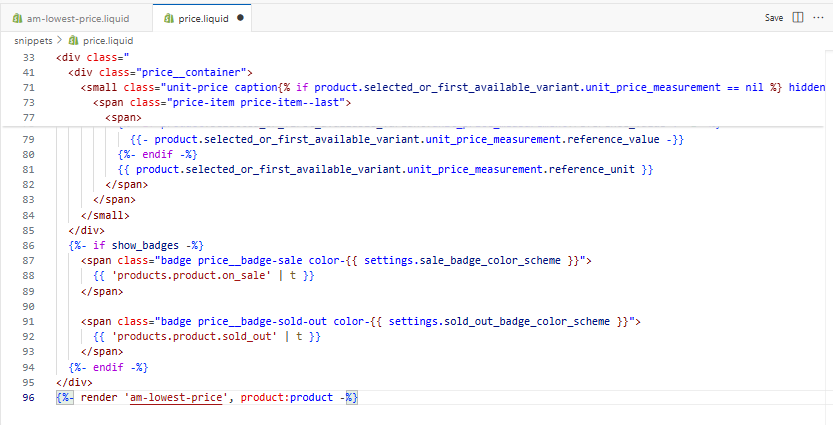
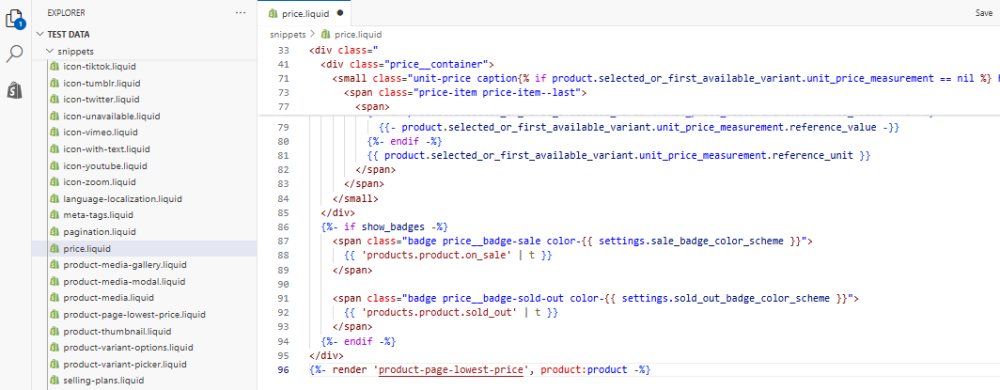
Then, locate price.liquid in the snippets, paste {%- render 'am-lowest-price', product:product -%} at the end, and save (we recommend using this snippet, since it is responsible for displaying the price).
Note: Some third-party themes may use a different product variable name, which can cause the price.liquid code to not work. If you encounter this issue, try {%- render 'am-lowest-price', product:target -%} , {%- render 'am-lowest-price', product:product_resource -%} or {%- render 'am-lowest-price', product:product_ref -%}. If none of these work, please contact us for assistance at help-center@amasty.com.

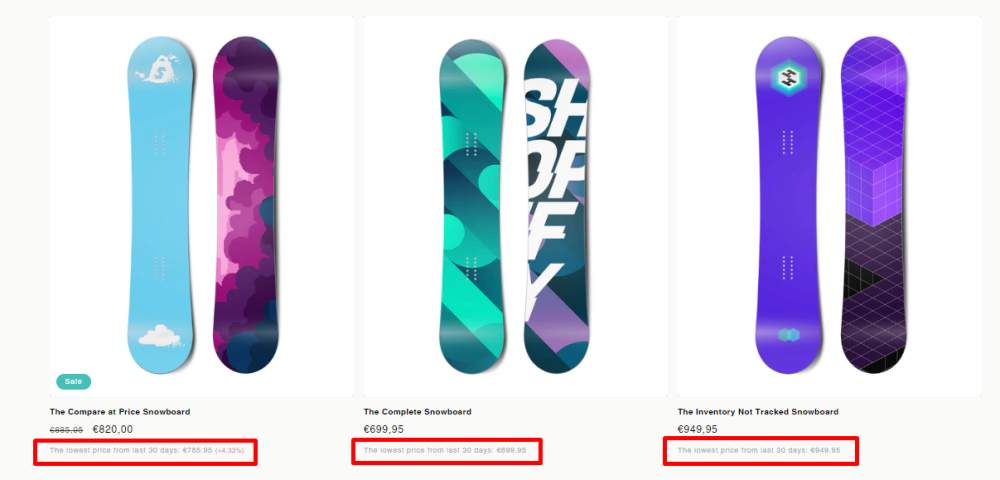
The result on the front-end:

Note: If you uninstall the app, it won't automatically undo the changes. You'll need to manually delete any unnecessary info or blocks.
Adding the lowest price block to Related Products Block
To add lowest price block on Home or Category page, head to the theme settings, and then click on 'Edit code'.

In the theme editor sidebar, find and click on the "Snippets" section to expand the list of existing snippet files.
At the top of the expanded list, you will see a button labeled "New File". Click this button to create a new snippet file.

A text field will appear where you can enter a name for your new snippet.

Name it 'am-lowest-price-for-related-products.liquid' and press 'Enter'.
On the right side of the screen, in the tab corresponding to the new snippet, add the content below to the code text field and save.
<div id="am-omnibus-related-container-{{ product.id }}"></div>
<img alt="lowest price" width="0" height="0" style="display: none" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" onload='
(async()=>{let e="product",{shop:t,locale:r,currency:i,country:n}=window.Shopify;if(!t)return;let l="{{ product.id }}";if(!l||void 0===window.ShopifyAnalytics)return;let a="{{ product.selected_or_first_available_variant.price }}"*.01,o="{{ product.selected_or_first_available_variant.compare_at_price }}"*.01,c="{{ customer.current_company.id }}",s=`{{ product.metafields["app--80349265921"].am_lowest_price.value | json }}`,u=`{{ product.selected_or_first_available_variant.metafields["app--80349265921"].am_lowest_price.value | json }}`,p=null,f=null;if("null"!==s)try{p=JSON.parse(s)}catch(y){console.log(y)}if("null"!==u)try{f=JSON.parse(u)}catch(m){console.log(m)}let d="{{ product.selected_or_first_available_variant.id }}",{page:h}=window.ShopifyAnalytics.meta,{pageType:g}=h;if(g===e&&+l===window.ShopifyAnalytics?.meta?.product?.id)return;let $=async e=>{let r=i?.active;if(!r)return null;let n=(e,t)=>{try{if(!t){localStorage.removeItem(e);return}let r={value:t,timestamp:Date.now()};localStorage.setItem(e,JSON.stringify(r))}catch(i){}},l=e=>{try{let t=localStorage.getItem(e);if(!t)return null;let{value:r,timestamp:i}=JSON.parse(t),n=Date.now();if(n-i<432e5)return r;return localStorage.removeItem(e),null}catch(l){return null}},a=`am_omnibus_rate_${r}_${e}`,o=l(a);if(o)return o;let c=await fetch("/apps/am-omnibus-price",{method:"POST",headers:{"Content-Type":"application/json",Accept:"application/json"},body:JSON.stringify({shop:t,operation:"currency_conversion",currency:i,lowestCurrency:e})});if(!c.ok)return null;let{rate:s}=await c.json();return n(a,s),s},b=async e=>{if("object"!=typeof e)return;let t=e.settings;if(!t||"object"!=typeof t)return;let{show_lowest:i,display_only_at_discount:s,percentage_mode:u,multi_currency_display_mode:p,period:f,languages:y,translations:m,css:d}=t;if(!i)return;let h=e.shopCurrency,g=window.Shopify?.currency,b=g?.active,v=g?.rate,_,w,j,S,k=null,A=e?.markets,T=null;c&&A?.companies?.[c]?T=A?.companies?.[c]:n&&(T=A?.countries?.[n]);let I=T?T.prices:null,C=T?T.lowest:null;if(I&&C){let P=I&&b?I[b]?.original:null;if(P)_=P.amount,S=P.currency;else{if(!C.original?.amount)return;h===C.original?.currency?(_=C.original.amount*v,S=b):(_=C.original.amount,S=C.original?.currency)}w=a,j=!!(o&&o>a)}else _=e.lowest_price,e.currency===b?(S=b,w=a,j=!!(o&&o>a)):(S=e.currency,w=e.price,j=!!e.at_discount);if(S&&S!==h){if(!g||"object"!=typeof g)return;if(b&&S===b)v=1;else if(b&&h===b){if(_*=v=g.rate,1==+v&&S!==b)switch(p){case"hide":return;case"original":k=S;break;default:if(!(v=await $(S)))return;_*=v,v=1}}else switch(p){case"hide":return;case"original":k=S;break;default:if(!(v=await $(S)))return;_*=v,v=1}}if(null==_||s&&!j)return;let x=w<_,q=w>_,E="inherit",F="";q?(F="+",E="rgb(214, 123, 123)"):x&&(F="-",E="rgb(110, 221, 168)");let H=`color: ${E}`,L,M;0!==_?M=` <span style="${H}">(${F}${L=Math.abs(L=parseFloat(L=(w/_-1)*100).toFixed(2))}%)</span>`:(L=0,M=""),("dont"===u||"positive"===u&&x||"zero_or_negative"===u&&q||0===L)&&(M=""),k?b=k:b&&b!==h&&v&&1!=+v&&(_*=v);let O=new Intl.NumberFormat(r,{style:"currency",currency:b}).format(_);O||(O=`${_} ${b}`);let X=m.lowest;if(y&&y.length>0)for(let z of y)z.code&&z.code===r&&z.text&&(X=z.text);let N,B,D;X?(X.includes("{X}")&&(X=X.replaceAll("{X}",f)),N=`<p class="caption" style="${d}">${X}: ${O}${M}</p>`):N=`<p class="caption" style="${d}">${B="The lowest price from last"} ${f} ${D="days"}: ${O}${M}</p>`;let G=`#am-omnibus-related-container-${l}`,J=document.querySelectorAll(G);J&&0!==J.length&&J.forEach(e=>{e.innerHTML=N})},v=e=>"object"==typeof e&&Object.keys(e).length>0;if(g===e){var _,w;if(d&&null!==f&&"object"==typeof(_=f)&&Object.keys(_).length>0)return b(f);if(null!==p&&"object"==typeof(w=p)&&Object.keys(w).length>0)return b(p);let j=await fetch("/apps/am-omnibus-price",{method:"POST",headers:{"Content-Type":"application/json",Accept:"application/json"},body:JSON.stringify({shop:t,productId:l,variantId:d,locale:r,currency:i,country:n,companyId:c,realPrice:a,realComparePrice:o})});if(!j.ok)return;let{lowestPriceHtml:S}=await j.json();if(!S)return;let k=`#am-omnibus-related-container-${l}`,A=document.querySelectorAll(k);if(!A||0===A.length)return;A.forEach(e=>{e.innerHTML=S})}})();this.parentNode.removeChild(this);
'/>
Open price.liquid in the snippets and paste {%- render 'am-lowest-price-for-related-products', product:product -%} at the end, and save (we recommend using this snippet, since it is responsible for displaying the price).
Note: Some third-party themes may use a different product variable name, which can cause the price.liquid code to not work. If you encounter this issue, try {%- render 'am-lowest-price-for-related-products', product:target -%}, {%- render 'am-lowest-price-for-related-products', product:product_resource -%} or {%- render 'am-lowest-price-for-related-products', product:product_ref -%}. If none of these work, please contact us for assistance at help-center@amasty.com.
Note: If you uninstall the app, it won't automatically undo the changes. You'll need to manually delete any unnecessary info or blocks.
Troubleshooting
If your theme doesn’t allow you to add the lowest price block during the initial app setup, there’s a workaround you can use to resolve this issue.
1. From Shopify Admin, go to Online store > Themes > Customize.
2. Click … > Edit code.

3. In the theme editor sidebar, find and click on the "Snippets" section to expand the list of existing snippet files.
4. At the top of the expanded list, you will see a button labeled "New File". Click this button to create a new snippet file.
5. Name it ‘product-page-lowest-price.liquid’ and press Enter
6. Insert there the following content and Save it.
<div id="am-omnibus-container-{{ product.id }}"></div>
<script>
(async()=>{let{shop:e,locale:t,currency:r,country:i}=window.Shopify;if(!e)return;let n="{{ product.id }}";if(!n||void 0===window.ShopifyAnalytics)return;let l="{{ customer.current_company.id }}",a="{{ product.selected_or_first_available_variant.price }}"*.01,o="{{ product.selected_or_first_available_variant.compare_at_price }}"*.01,c=`{{ product.metafields["app--80349265921"].am_lowest_price.value | json }}`,s=`{{ product.selected_or_first_available_variant.metafields["app--80349265921"].am_lowest_price.value | json }}`,u=null,p=null;if("null"!==c)try{u=JSON.parse(c)}catch(f){console.log(f)}if("null"!==s)try{p=JSON.parse(s)}catch(y){console.log(y)}let m="{{ product.selected_or_first_available_variant.id }}",{page:d}=window.ShopifyAnalytics.meta,{pageType:g}=d,b=async t=>{let i=r?.active;if(!i)return null;let n=(e,t)=>{try{if(!t){localStorage.removeItem(e);return}let r={value:t,timestamp:Date.now()};localStorage.setItem(e,JSON.stringify(r))}catch(i){}},l=e=>{try{let t=localStorage.getItem(e);if(!t)return null;let{value:r,timestamp:i}=JSON.parse(t),n=Date.now();if(n-i<432e5)return r;return localStorage.removeItem(e),null}catch(l){return null}},a=`am_omnibus_rate_${i}_${t}`,o=l(a);if(o)return o;let c=await fetch("/apps/am-omnibus-price",{method:"POST",headers:{"Content-Type":"application/json",Accept:"application/json"},body:JSON.stringify({shop:e,operation:"currency_conversion",currency:r,lowestCurrency:t})});if(!c.ok)return null;let{rate:s}=await c.json();return n(a,s),s},h=async e=>{if("object"!=typeof e)return;let r=e.settings;if(!r||"object"!=typeof r)return;let{show_lowest:c,display_only_at_discount:s,percentage_mode:u,multi_currency_display_mode:p,period:f,languages:y,translations:m,css:d}=r;if(!c)return;let g=e.shopCurrency,h=window.Shopify?.currency,$=h?.active,v=h?.rate,_,w,j,I,T=null,k=e?.markets,S=null;l&&k?.companies?.[l]?S=k?.companies?.[l]:i&&(S=k?.countries?.[i]);let A=S?S.prices:null,C=S?S.lowest:null;if(A&&C){let E=A&&$?A[$]?.original:null;if(E)_=E.amount,I=E.currency;else{if(!C.original?.amount)return;g===C.original?.currency?(_=C.original.amount*v,I=$):(_=C.original.amount,I=C.original?.currency)}w=a,j=!!(o&&o>a)}else _=e.lowest_price,e.currency===$?(I=$,w=a,j=!!(o&&o>a)):(I=e.currency,w=e.price,j=!!e.at_discount);if(I&&I!==g){if(!h||"object"!=typeof h)return;if($&&I===$)v=1;else if($&&g===$){if(_*=v=h.rate,1==+v&&I!==$)switch(p){case"hide":return;case"original":T=I;break;default:if(!(v=await b(I)))return;_*=v,v=1}}else switch(p){case"hide":return;case"original":T=I;break;default:if(!(v=await b(I)))return;_*=v,v=1}}if(null==_||s&&!j)return;let P=w<_,L=w>_,O="inherit",x="";L?(x="+",O="rgb(214, 123, 123)"):P&&(x="-",O="rgb(110, 221, 168)");let B=`color: ${O}`,F,H;0!==_?H=` <span style="${B}">(${x}${F=Math.abs(F=parseFloat(F=(w/_-1)*100).toFixed(2))}%)</span>`:(F=0,H=""),("dont"===u||"positive"===u&&P||"zero_or_negative"===u&&L||0===F)&&(H=""),T?$=T:$&&$!==g&&v&&1!=+v&&(_*=v);let M=new Intl.NumberFormat(t,{style:"currency",currency:$}).format(_);M||(M=`${_} ${$}`);let R=m.lowest;if(y&&y.length>0)for(let W of y)W.code&&W.code===t&&W.text&&(R=W.text);let X,z,N;R?(R.includes("{X}")&&(R=R.replaceAll("{X}",f)),X=R.includes("{LOWEST_PRICE}")?`<p class="caption" style="${d}">${R=R.replaceAll("{LOWEST_PRICE}",`${M}${H}`)}</p>`:`<p class="caption" style="${d}">${R}: ${M}${H}</p>`):X=`<p class="caption" style="${d}">${z="The lowest price from last"} ${f} ${N="days"}: ${M}${H}</p>`;let q=`am-omnibus-container-product-${n}`,D=document.getElementById(q);D&&(D.innerHTML=X)},$=e=>"object"==typeof e&&Object.keys(e).length>0;if("product"===g){var v,_;if(m&&null!==p&&"object"==typeof(v=p)&&Object.keys(v).length>0)return h(p);if(null!==u&&"object"==typeof(_=u)&&Object.keys(_).length>0)return h(u);let w=await fetch("/apps/am-omnibus-price",{method:"POST",headers:{"Content-Type":"application/json",Accept:"application/json"},body:JSON.stringify({shop:e,productId:n,variantId:m,locale:t,currency:r,country:i,companyId:l,realPrice:a,realComparePrice:o})});if(!w.ok)return;let{lowestPriceHtml:j}=await w.json();if(!j)return;let I=`am-omnibus-container-product-${n}`,T=document.getElementById(I);if(!T)return;T.innerHTML=j}})();
</script>
7. In the left sidebar, find product-price.liquid.
8. Add the following line to the end of the code:
{%- render 'product-page-lowest-price', product:product -%}

9. Save changes.
Note: If none of these work, please contact us for assistance at help-center@amasty.com.